เราอาจเคยคลิก Click แล้ว Link ไปที่ข้อความของหน้านั้น ซึ่งอาจจะอยู่ส่วนกลางหรือท้าย ของ Website โดยที่ไม่ได้เปลี่ยนหน้าใหม่ คำถามคือ ? ทำอย่างไรละ
Fragment Identifier
ซึ่งองค์ประกอบสำคัญของ Fragment Identifier คือ “#” และตามด้วยข้อความที่เราต้องการให้ link ไป เช่น “#NDZhahaha” โดย “#” เรียกว่า Fragment URLs และ “ข้อความหลัง #” เรียกว่า Fragment Identifier
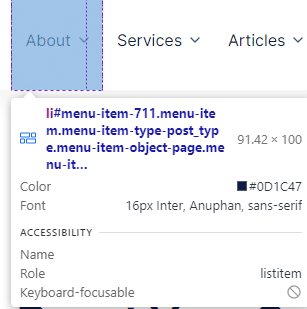
วิธีเก่าที่เราสร้าง URL ให้ link ไปที่ข้อความ คือ ใช้ ID หรือ Name โดยวิธีนี้จะใช้ได้บน Chrome version 80 ขึ้นไป และ Chromium


โดย URL ที่ได้มาคือ https://foretoday.asia/#menu-item-711
แต่คำถามต่อมาคือ ถ้า Website นั้น Developer ไม่ได้เขียนแบบมี ID และ Name มาให้ละ? ซึ่งหมายความว่าจะไม่สามารถ Link ได้เลยใช่ไหม คำตอบคือ ไม่!!! ยังสามารถ Link ได้อยู่ เพียงแค่เปลี่ยนวิธี โดยใช้ Text Fragments

Text Fragments
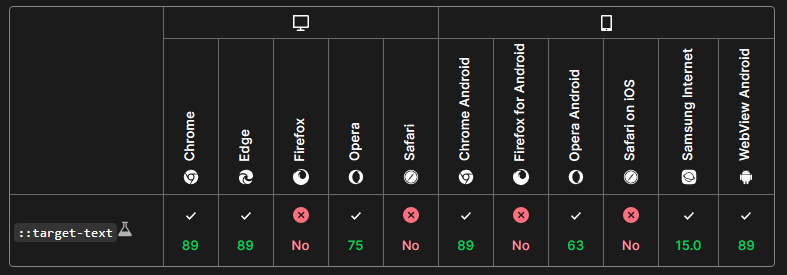
โดย Text fragments จะเป็นการ Link ไปที่ข้อความ แล้ว Highlight (แต่ถ้าคลิกไปที่ Link เดิม 1-2 รอบแล้วมี Cookies จะไม่สามาถ Link ได้อีก เป็นเหตุผลด้านความปลอดภัย) ปัจจุบัน Browser ที่ Support มี

Syntax พื้นฐานของ Text fragments ประกอบไปด้วย “#” ตามด้วย “:~:text=” และตามด้วย “textStart” ซึ่งเป็นข้อความที่ต้องการจะ Link ไป
#:~:text=textStart
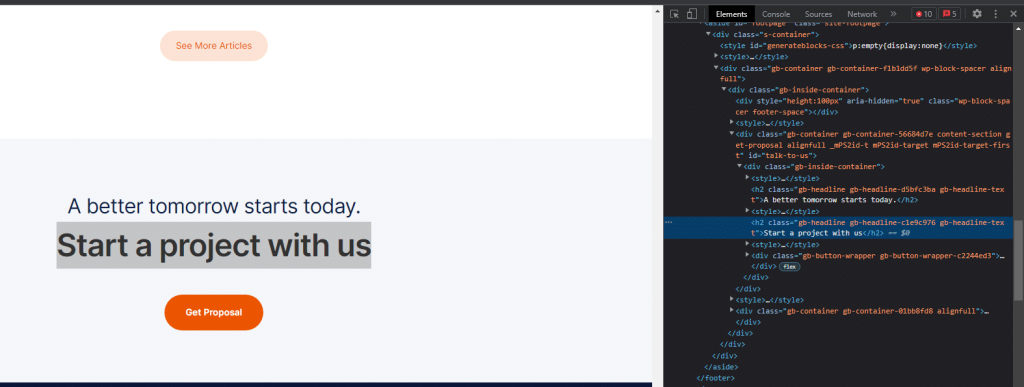
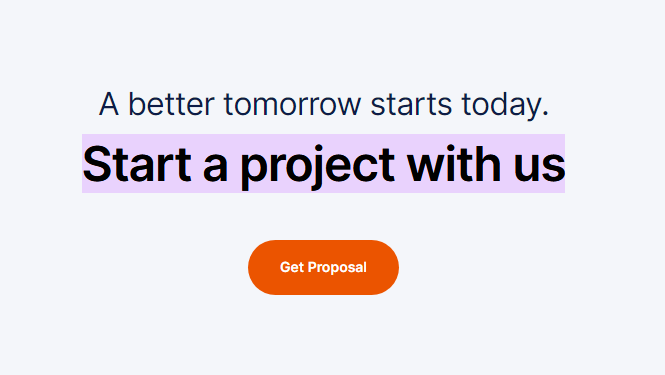
ยกตัวอย่าง เช่น ต้องการ Link ไปที่ Start a project with us จะได้ URL เป็น
https://foretoday.asia/en/#:~:text=Start%20a%20project%20with%20us
ข้อความที่ Link จะถูกเน้นย้ำด้วยไฮไลท์

เท่านี้ก็สามารถสร้าง URL เบื้องต้นให้ Link ไปที่ข้อความที่เราต้องการภายใน Website ง่าย ๆ ได้แล้ว
แต่ข้อเสียเล็ก ๆ น้อย ๆ คือ ใน Google Analytic จะไม่สามารถเก็บข้อมูลในส่วนของ Fragment Identifier ได้ ถ้าจะให้เก็บข้อมูลได้ ต้องใช้ตัวช่วยซึ่งจะเขียนในภาคต่อไป รอติดตามชม ได้เลยจ้า

